If you’ve ever wondered how websites get their tiny logos to show up in browser tabs, bookmarks, or mobile home screens—that’s a favicon.
And yes, your business should have one. It makes your site look professional, helps customers recognize you quickly, and reinforces your brand. The best part? You can easily add a favicon to your WordPress website, even if you’re not tech-savvy.
What’s a Favicon, Really?
A favicon (short for “favourite icon”) is a small icon or image that represents your website in:
Browser tabs
Bookmarks/favorites lists
As app icons on mobile devices’ home screens
👉 Look at your open tabs right now—each little icon next to the site name is a favicon!

Step-by-Step Guide: How to Add a Favicon to Your WordPress
Here’s the quickest and simplest way to do it, no tech skills required.
Step 1: Create or Prepare Your Favicon Image
Basic Favicon Requirements:
Square image, ideally 512 x 512 pixels
PNG format works best (supports transparency and is widely accepted)
Keep the design simple and recognizable, even at small sizes
Stick to your brand colours for consistency
Step 2: Upload Your Favicon File Using the WordPress Customizer (The Easy Way)
Log in to your WordPress dashboard (yourwebsite.com/wp-admin)
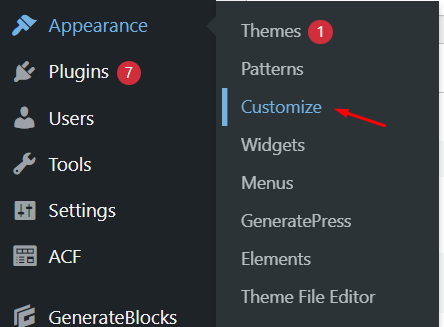
Go to Appearance → Customize

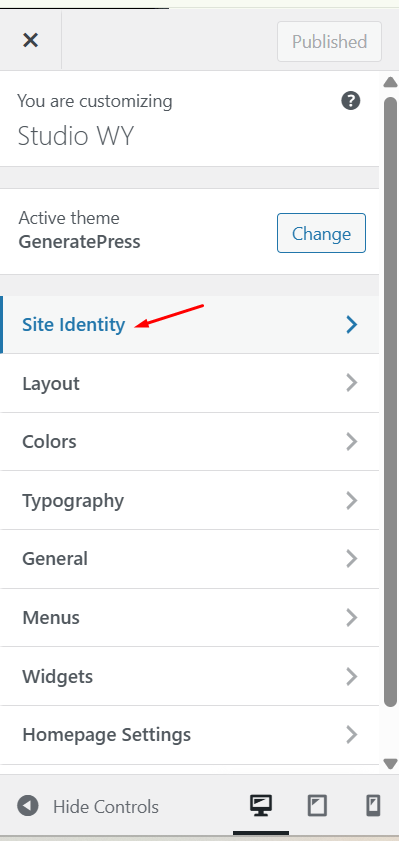
Click on Site Identity

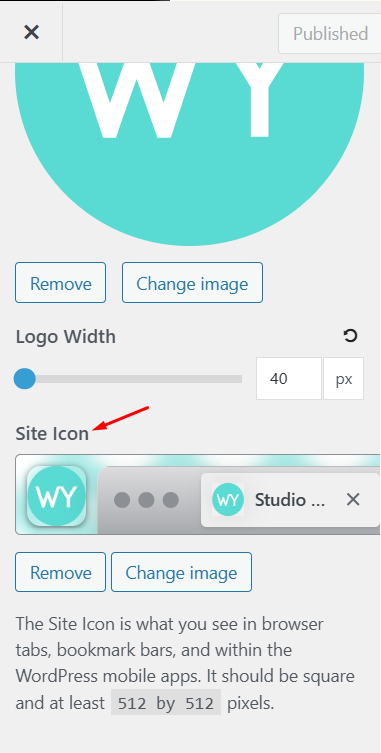
Scroll down to Site Icon section

Upload your favicon image (or select one from your media library)
Click “Publish” to save your changes
Pro Tip
You might need to clear your browser cache or view the site in an incognito window to see the updated favicon right away.
Struggling with image editing or need help creating a professional favicon? I can design one that perfectly represents your brand. Reach out today and focus on running your business while I handle the technical details.
Step 3: Use a Favicon Generator for Maximum Compatibility (Optional But Recommended)
If you want your favicon to look perfect everywhere—including on mobile devices, home screen shortcuts, and older browsers—use a favicon generator or a WordPress favicon plugin. Such plugins, like RealFaviconGenerator, help manage your favicon appearance across different platforms and ensure brand consistency.
Why Use a Favicon Generator?
While WordPress handles the basics, a favicon generator helps you:
Create different versions of your icon for Apple iOS devices, Android home screens, and Windows tiles
Generate the ICO file for older browsers
Ensure optimal display on all platforms and devices by adding a favicon manually when theme settings do not allow for easy customization. This involves uploading favicon files via FTP and editing theme code to include favicon links.
How to Do It:
Option 1: If You’re Comfortable Uploading Files Manually without installing additional plugins
Visit RealFaviconGenerator.net
Upload your 512×512 PNG image
- Customize settings if needed (optional)
Download the generated favicon package (it’s a ZIP folder with lots of favicon files inside)
Log in to your hosting account
Open your cPanel (or Dashboard)
Go to File Manager
Open the folder called public_html (this is your website’s root directory)
Upload all the favicon files into that folder
Your site’s favicon will now be visible on more devices like Apple and Android, enhancing your brand identity and improving SEO!
Option 2: Don’t Want to Deal with This? Use a Plugin
Use the Favicon by RealFaviconGenerator plugin in WordPress. It automates everything—just upload your image, and the plugin does the rest!

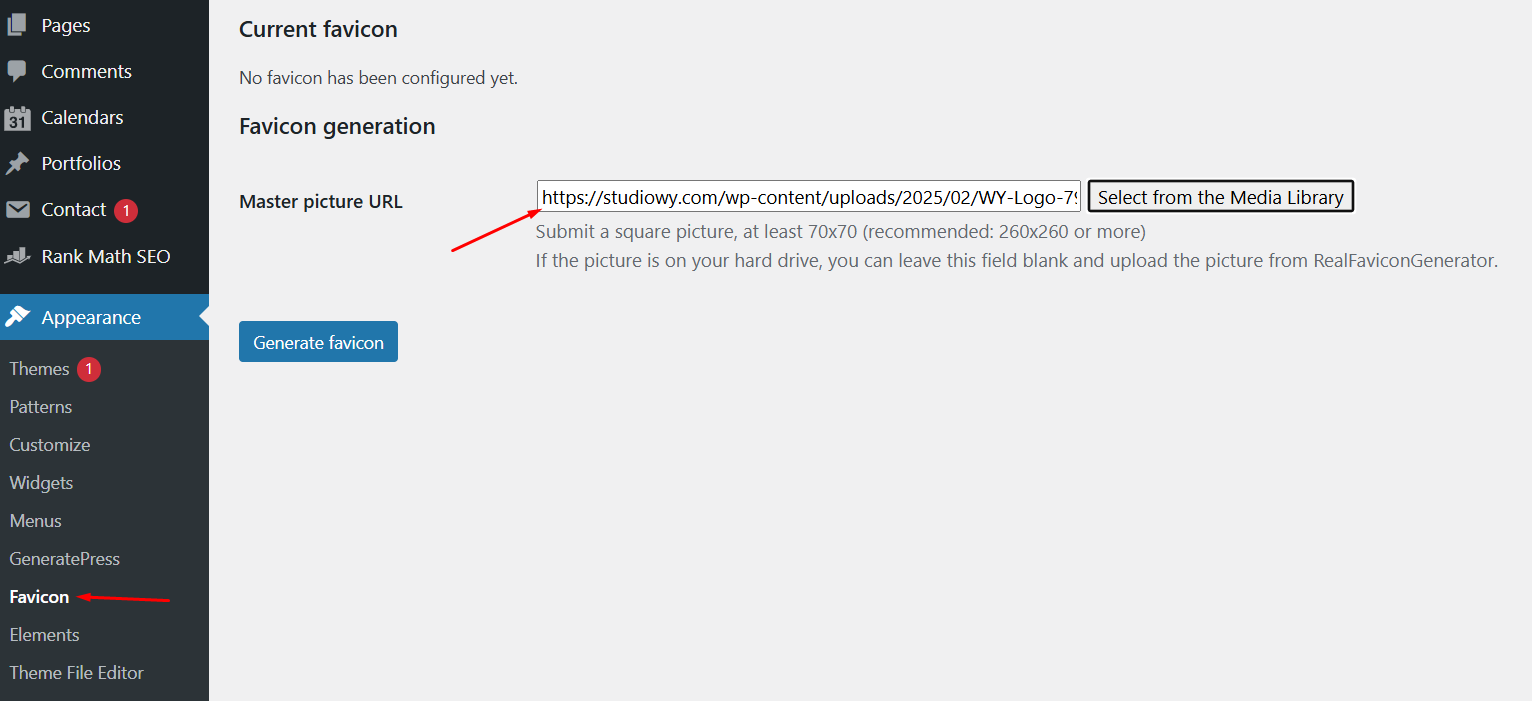
After installing and activating the plugin, go to Appearance → Favicon
Select the favicon picture from media library
Click “Generate favicon”

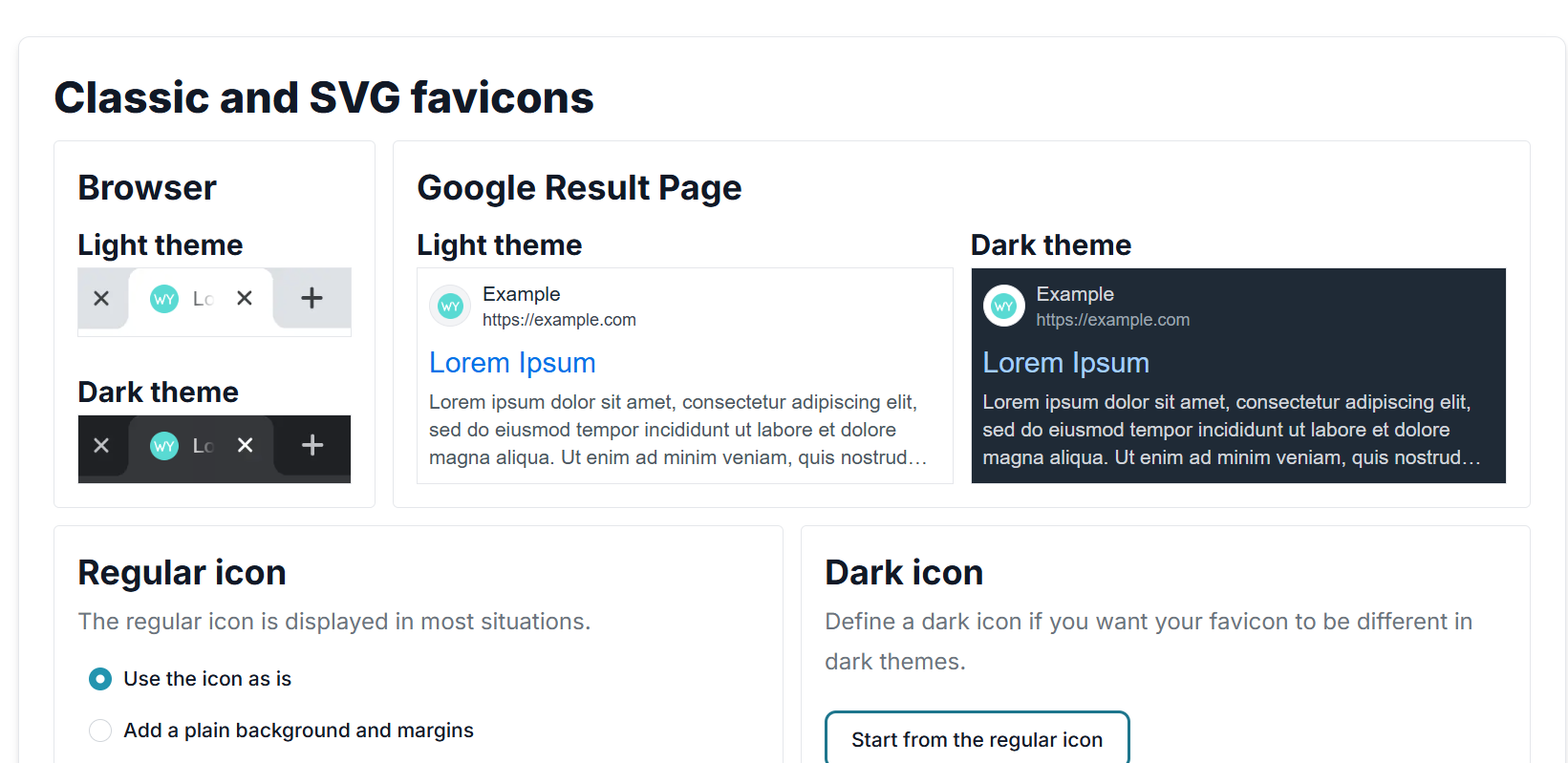
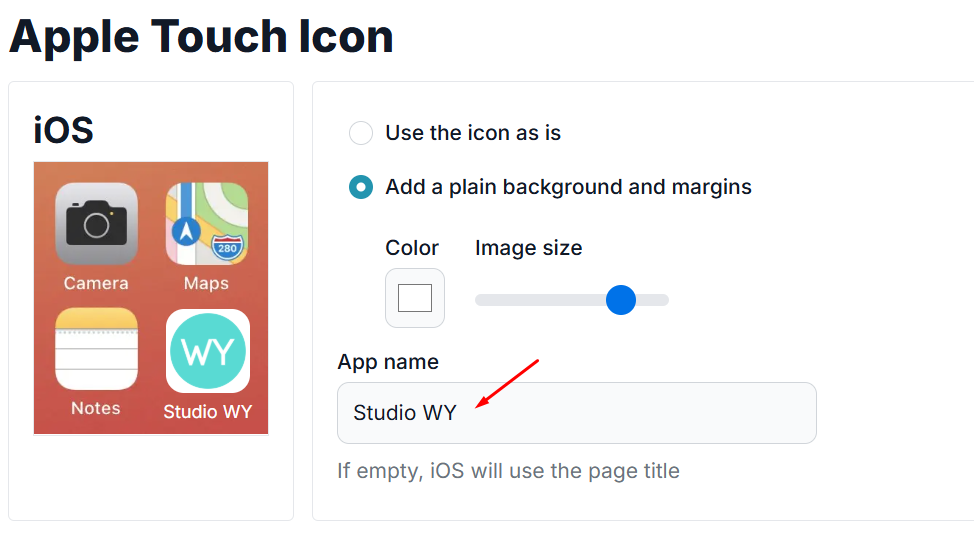
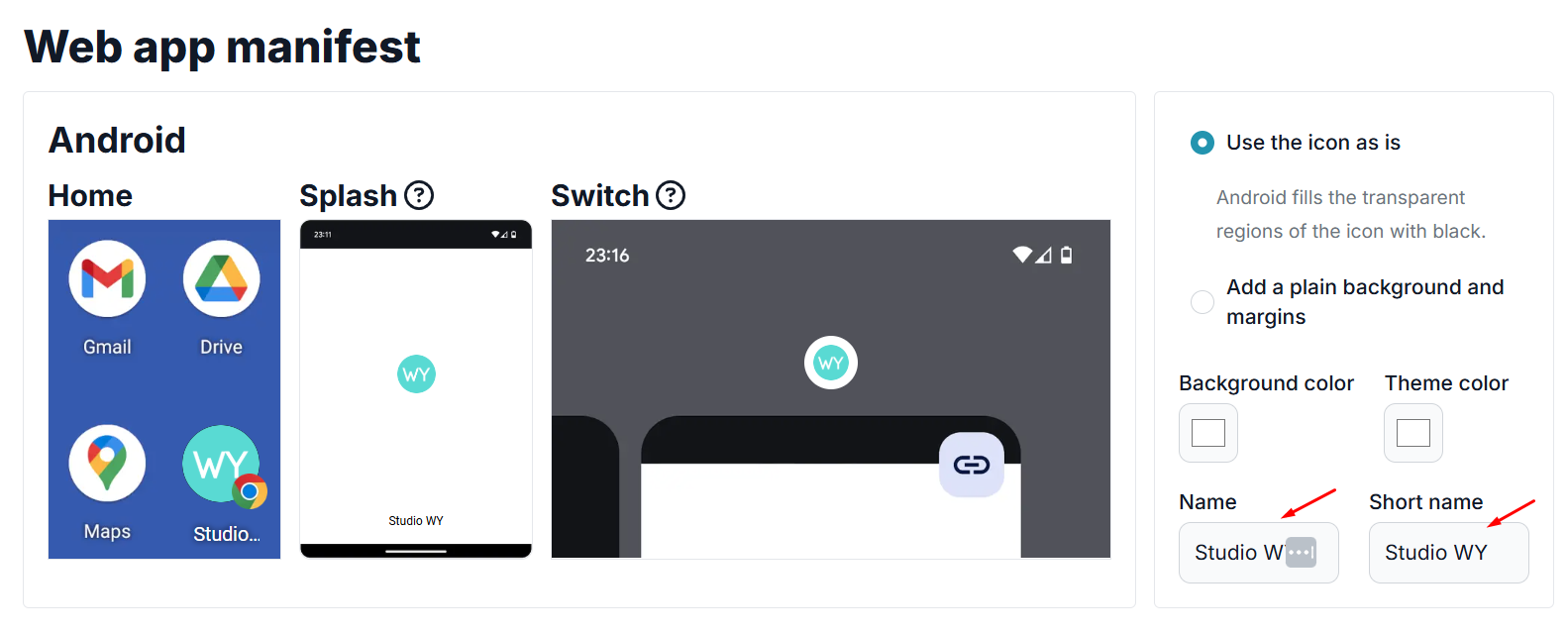
Go through the settings on realfavicongenerator.net

Remember to change all the “App Names”


Click “Generate and install favicon” button
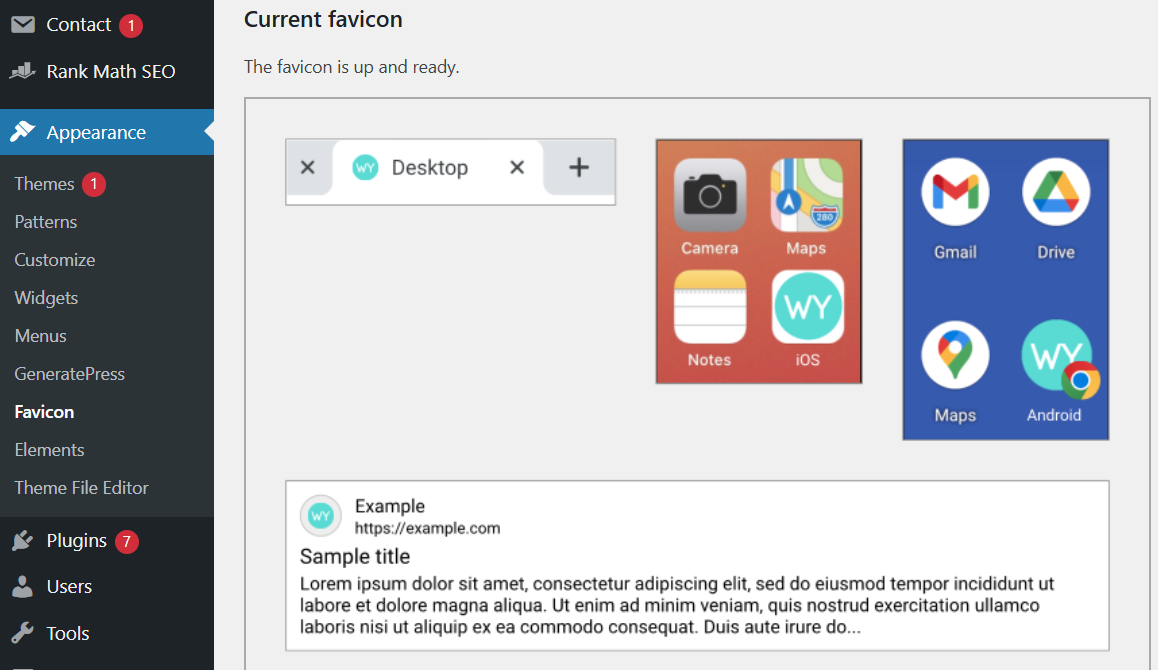
You’ll be brought back to your WordPress dashboard when your favicon is up and ready.

Troubleshooting Common Issues When Adding Favicon in WordPress
Q: My favicon isn’t showing up. Why?
Browser caching: Clear cache or open your site in an incognito window
Didn’t click “Publish” after uploading in WordPress Customizer? Double-check
Plugin conflicts: Disable other plugins and test if the issue resolves
File size/format issues: Ensure your image meets the recommended 512x512px, PNG format
Q: Will my favicon look good on all devices?
A: If you uploaded a high-quality square image, WordPress resizes it for most devices. For best results, especially on mobile devices and home screens, use a favicon package generated by RealFaviconGenerator.
Q: How do I know if my favicon is displaying correctly?
A: Check your website on different browsers and devices. Look for your icon in browser tabs, bookmarks, and when adding to a mobile home screen.
Experiencing technical frustrations with your website? Save time and eliminate stress by letting me handle your WordPress needs. Contact me for professional help that lets you focus on what you do best – running your business.
Pro Tip: How Favicons Can Impact Your SEO
While favicons don’t directly influence your Google rankings, they play a subtle but important role in your website’s visibility and user experience.
Here’s why they matter for SEO (even if it’s behind the scenes):
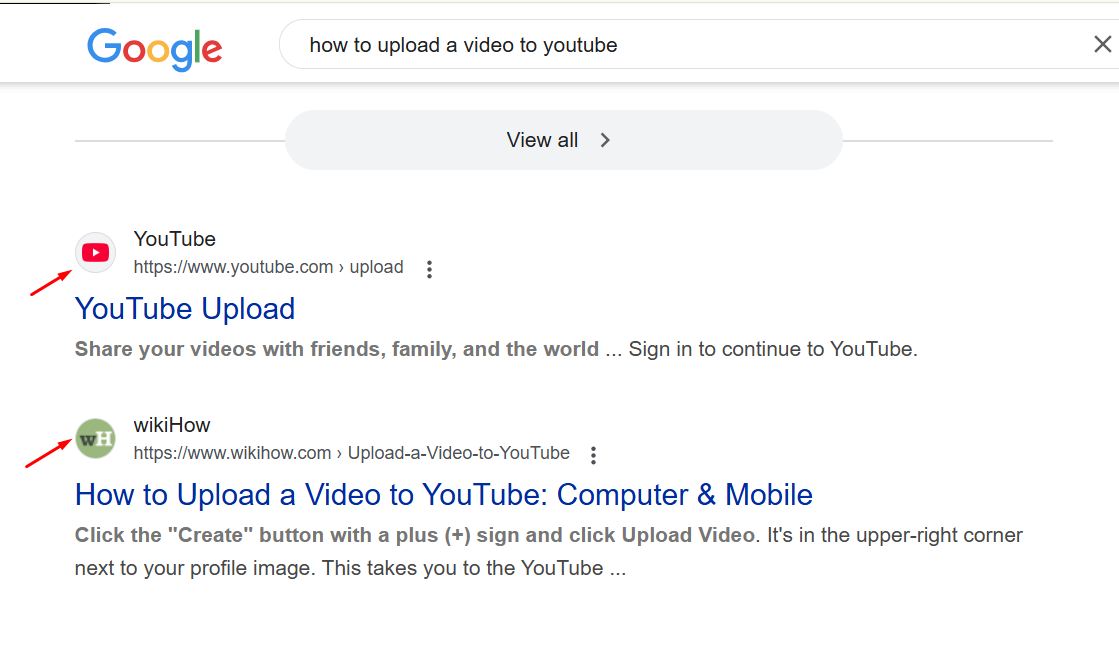
A recognizable favicon can increase your click-through rate (CTR) on google search results, where Google displays favicons next to your site name. More clicks often lead to better rankings over time.

A clear, consistent favicon helps visitors find your site easily when they have multiple tabs open, improving their experience and reducing bounce rates—another indirect SEO boost.
Strong branding, including a favicon, builds trust and encourages repeat visits. Returning visitors are a positive engagement signal for search engines.
➡️ Bottom line? Adding a favicon isn’t just about looking professional—it’s a simple way to enhance your brand presence and support your site’s SEO performance.
Need Expert Help with Your WordPress Favicon or Website Branding?
If you’d prefer to focus on running your business rather than dealing with technical details, we offer two simple ways to get support:
1. Work with Me Directly
Let me take care of your favicon and website branding so that you can maintain a professional, cohesive online presence—without the hassle.
Here’s how I can help:
✅ Design a custom favicon that reflects your brand identity
✅ Implement it seamlessly across your WordPress site
✅ Ensure it displays correctly on all devices and browsers
✅ Refresh your site branding for consistency—logos, icons, colours, and overall user experience
👉 Simply visit the Contact page, and I’ll handle the process from start to finish, ensuring your website makes the right impression.
2. Join a Supportive Community
Prefer to learn and manage things yourself, with guidance along the way? Join the Wealthy Affiliate Community, where thousands of entrepreneurs and business owners exchange insights on:
✅ WordPress best practices
✅ Branding strategies
✅ Plugins and tools to grow your website
✅ Real-time support from experienced members
It’s a great resource if you want to build your skills and network with like-minded business owners.