Ever posted something great on Instagram that got tons of love… but then it disappeared into your feed?
What if you could reuse that same content on your website — where it keeps working for you 24/7?
Good news: you can. And it only takes a few clicks. Here’s how to embed Instagram posts in your WordPress site, even if you’re not techy at all.
Why Add Instagram Posts to Your Blog Articles?
Imagine you’re a small business owner juggling content creation, social media, and your actual business. Embedding Instagram posts gives you a way to work smarter:
Reuse your best content across platforms
Add visual credibility to your blog without extra effort
Keep website visitors engaged longer with eye-catching visuals
Drive more followers to your Instagram page
Showcase real-time social proof that builds trust
PRO TIP
You’ve already created the content. Don’t let it live and die on Instagram—repurpose it where it can help you book clients or sell products.
4 Easy Steps to Embed Instagram in WordPress
Step 1: Choose a Great Instagram Post
Choose a post that:
Matches your blog topic
Shows something real and visual
Adds to the message you’re sharing
Offers value to your reader
Example
Sharing productivity tips? Embed a post showing your workspace setup or a behind-the-scenes moment.
Ask yourself:
Does the post support the point I’m making?
Will it catch attention?
Is it public and legally shareable?
Step 2: Copy the Embed Code from Instagram
On your computer browser (not your phone):
Go to Instagram.com
Find the post you want to use
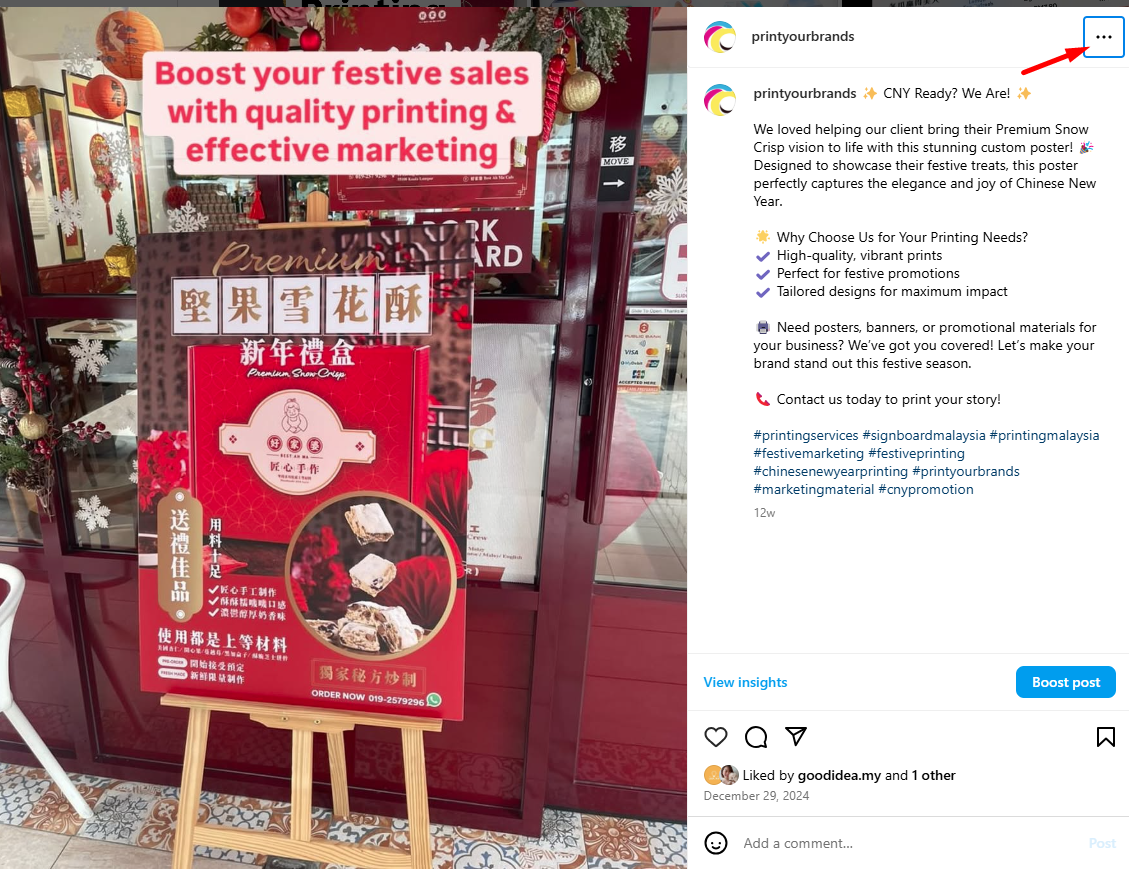
Click the three dots (⋯) in the top right corner of the post

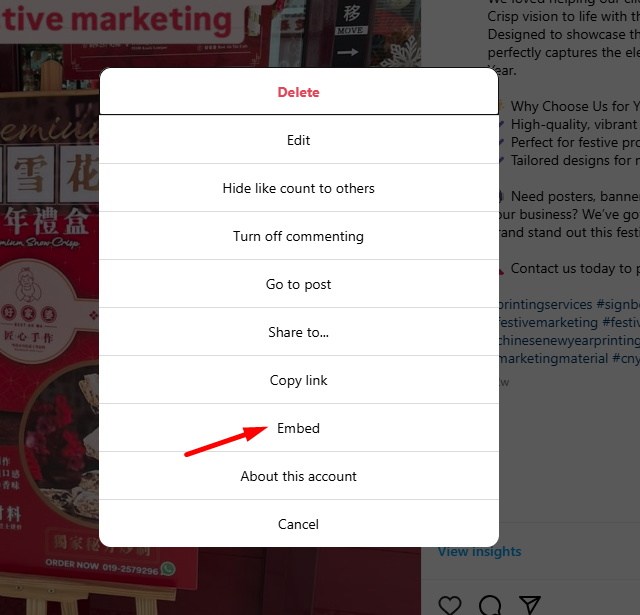
Click “Embed”

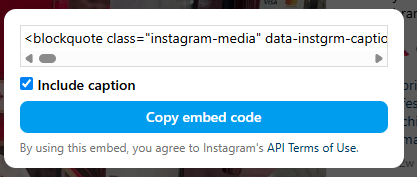
Copy the code that appears

Pro Tip
This works only from the desktop site, not the mobile app.
Step 3: Paste Into Your WordPress Blog
Now go to your WordPress blog editor:
Click to edit your blog post
Place your cursor where you want the Instagram post to appear
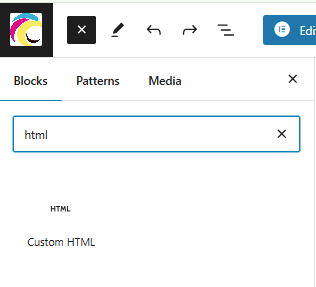
Click the + button, search for “Custom HTML”, and select it

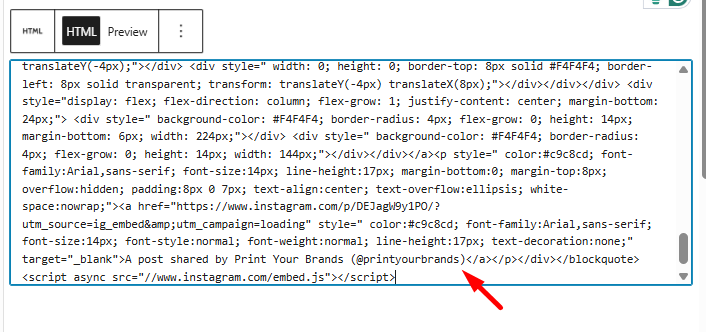
Paste the embed code

Click Publish or Update
Using the Classic Editor?
Switch to the “Text” tab, paste the code, and then preview your content.
Step 4: Preview Your Post

After publishing:
Check if the Instagram post appears in the right spot
Make sure it looks good on both desktop and mobile
Add a caption or intro text for context
Check alignment and spacing with the surrounding content
🎯 Bonus Tip
Use it as a mini call-to-action—e.g. “Follow us on Instagram for more tips!”
Bonus Tips: Styling, Widgets & More
Optimize the look with CSS: Want to tweak how your embedded post appears? Here’s how:
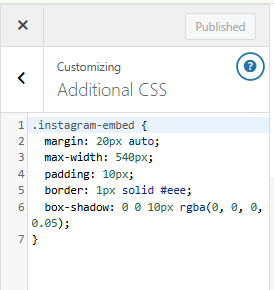
- From your WordPress dashboard, go to: Appearance > Customize > Additional CSS
- Paste the following CSS code into the field:
.instagram-embed {
margin: 20px auto;
max-width: 540px;
padding: 10px;
border: 1px solid #eee;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.05);
}
- Click the Publish button to save your changes.
- In your WordPress editor, click the ➕ button to add a new block.
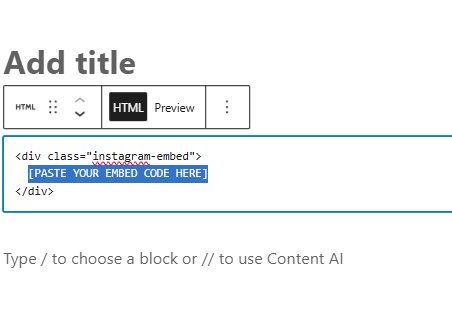
- Search for and select “Custom HTML” from the block options.
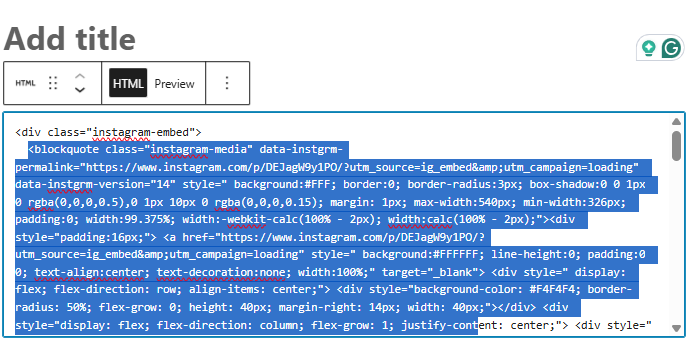
- Paste the following code into the Custom HTML block — be sure to place your Instagram embed code inside the
<div>as shown:
<div class="instagram-embed">
[PASTE YOUR EMBED CODE HERE]
</div>

- Click Preview to make sure it looks good, then Publish or Update your post.

TIP
1. Use embeds beyond blog posts:
Add Instagram posts in footers, sidebars, or homepage widgets
Navigate to: Appearance > Widgets > Custom HTML
Paste your embed code and save
2. Create a social hub page:
Showcase multiple Instagram embeds in a single page
Combine with a CTA like: “See more on our Instagram” or “Follow us for daily tips”
These tweaks help you stay on-brand while keeping your wordpress site engaging and visually cohesive.
Common Issues & Quick Fixes
1. Embed not showing?
Make sure the post/account is public
Re-check that you copied the full embed code
2. Sluggish page speed?
Limit the number of embeds per page
Consider lazy loading or using a plugin for performance boosts
3. Design misalignment?
Tweak spacing and check for theme conflicts
Use custom CSS to fine-tune display
TIP
Stay consistent by revisiting your embed design when updating your site theme.
Common Questions
Q: Will the embedded post update if I edit the original Instagram post?
A: Yes, if you edit the caption or other elements of your Instagram post, the embedded version will automatically update.
Q: Can I control the size of the embedded post?
A: The post will automatically size to fit your content area in most cases. For specific sizing needs, you may need to adjust your theme settings.
Q: What happens if I delete the Instagram post later?
A: If you delete the original post from Instagram, the embedded version will no longer display on your blog.
Q: Can I embed Instagram posts from other accounts?
A: Yes, as long as the account is public. This is great for featuring customer content or industry examples.
Let’s Make Your Blog Work for You
Running a business is tough enough—your blog shouldn’t make it harder.
🙌 I help small business owners like you build professional, easy-to-manage websites that actually drive results. If you’d like to:
Improve your blog design
Save time while looking professional
💌 Reach out today and let’s make your content work harder with half the effort.
Bonus: Want to Learn More About Online Marketing?
Check out the Wealthy Affiliate community — a great place to learn how to grow your business online without the guesswork.